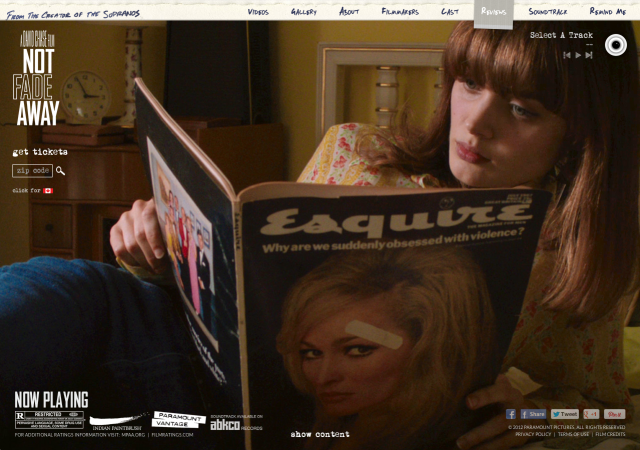
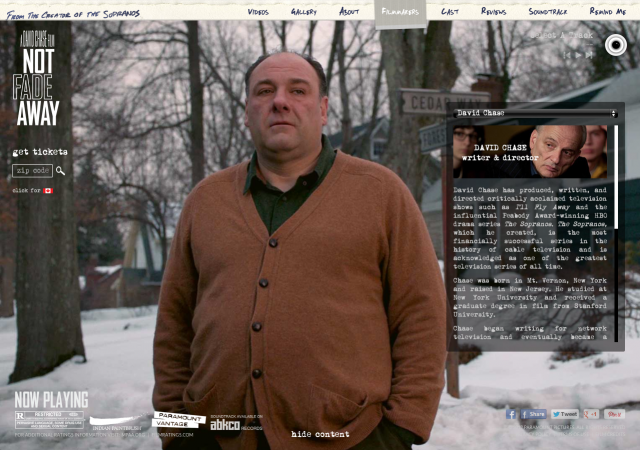
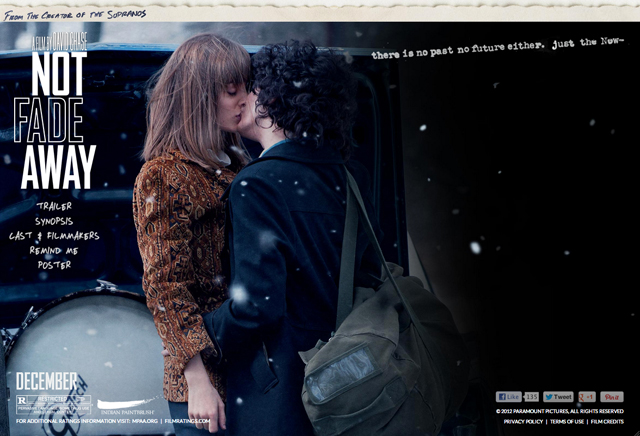
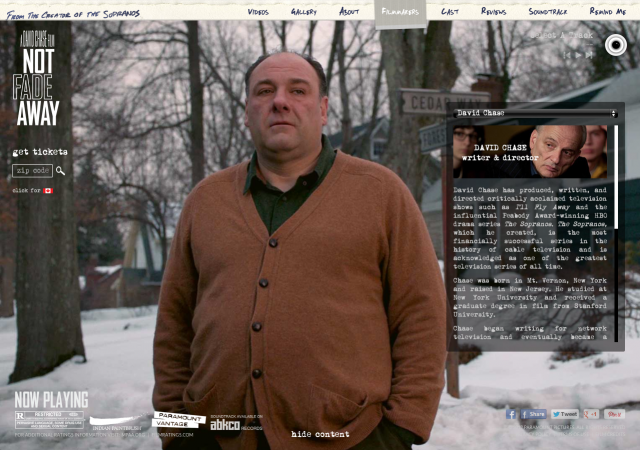
our website for david chase’s rock ‘n’ roll, coming-of-age feature?not fade away, is now live. as hinted at in our previous post?the site represents our first public foray into hollywood studio design work.?paramount pictures came to us upon the recommendation of jon reiss, and requested that we create an award-winning website for them for a forthcoming feature film. they then provided us with some examples of the kinds of websites they felt were truly successful on a number of levels – their choices were excellent and we were excited by their expectations. in fact it was in every way one of the more exciting moments in our now-10 year life as a company, as we’d dreamed about such an opportunity since the moment we saw hi-res! flaunting their talents in a similar fashion 10 years earlier.
as is our usual way, we conceived of three differing, strong and complex approaches that we felt would capture at the very least the tonal nature of the film, as best we could determine from their words about the film alone. they were excited by our suggestions and not long after this we were given a chance to see the film at press screening in new york.
of all our ideas, paramount wanted to move forward with our suggestion of a a series of location-aware, fully soundtracked, living photographs that would be tailored to each of the site’s sections. to achieve this we first pitched the relatively new technique of creating PNG animations as a more compatible and controllable form of GIF animation ? in essence, canvas-based video. it was a technique that we’d first noticed being used by jon skinner on the website for?sublime text, and later, the apple website, and one that we knew we could adapt in order to bring the site comfortably to the iphone and ipad.
on top of this, because we could not use music from the film, we had approval on the creation of supporting soundscapes, custom radio recordings and also a full musical score in support of each animation. our trick, of course, being that each soundscape would be different depending on where you were looking at the site within the USA, and the weather outside at that time. each radio news report would be native to your location, should you have been alive in the 60s, and all the songs you heard on the radio would be imitations tracks of bands?from the so-called british invasion of the US. in essence, we were striving to conjure up a disarmingly fragile series of moments in an otherwise rather raucous film, and these looping visual tangents would allow us to illustrate the various tonal elements of the film without having to seriously spoil any of it.

after making notes during the screening of the scenes we felt would be most suited to this idea, we were sent a quicktime reel of the scenes to produce compositions from.
we then started in earnest to create the soundscapes, radio recordings and music. gavin singleton, who runs our studio in london, headed up the audio production. he created a series of soundscape beds for each scene, and also cut up and mixed the other elements together as they were passed over to him. zach barocas, who manages our studio here in new york and who’s had previous work as a voiceover artist, recorded hundreds of custom, historical radio news and weather reports. adam shaw and pete newton, two trusted commercial composers from england, set about recording a series of rock ‘n’ roll songs in differing styles. giles and i then set about vetting the various elements, offering feedback where possible, in order to harmonize the audio with the visuals we were developing.?it was perhaps the most exciting, unified team effort we’d invested our time in to date – a real showcase of all our various talents.
towards the end of production we found out it was in fact possible to use the music from the film, as long as we used only 30 second clips of it. this meant we had to replace our custom sound work with a player featuring short loops much like itunes does in its track previews.
the site is an unusual and beautiful site in many respects, and we are proud of it.?we hope you enjoy the experience we’ve created. if you’re interested in taking a look at the site with the original sound engine still present (including locale-based news reports, custom rock songs and louder soundscapes), you can do so by clicking here. we’re calling it our director’s cut. we’re thankful to have been commissioned to build such an engine even if it was never used, and one day hope to be able to re-develop it for another project in some capacity.